创建表单
此文档将介绍如何创建一个新的表单。
创建一个新表单
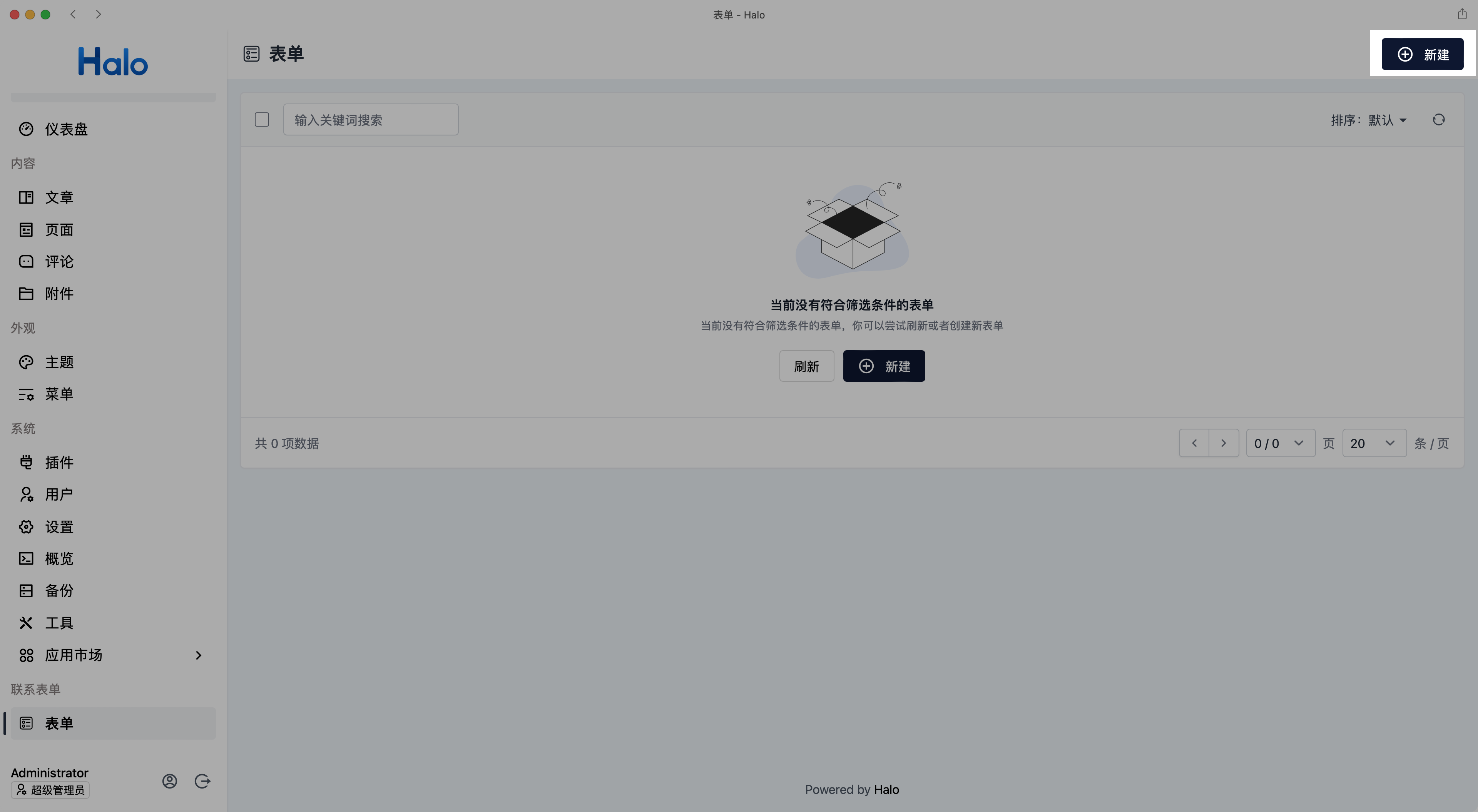
插件正常启动之后,可以在 Console 左侧菜单栏看到表单的菜单项,点击进入,然后点击新建就可以进入表单创建页面。


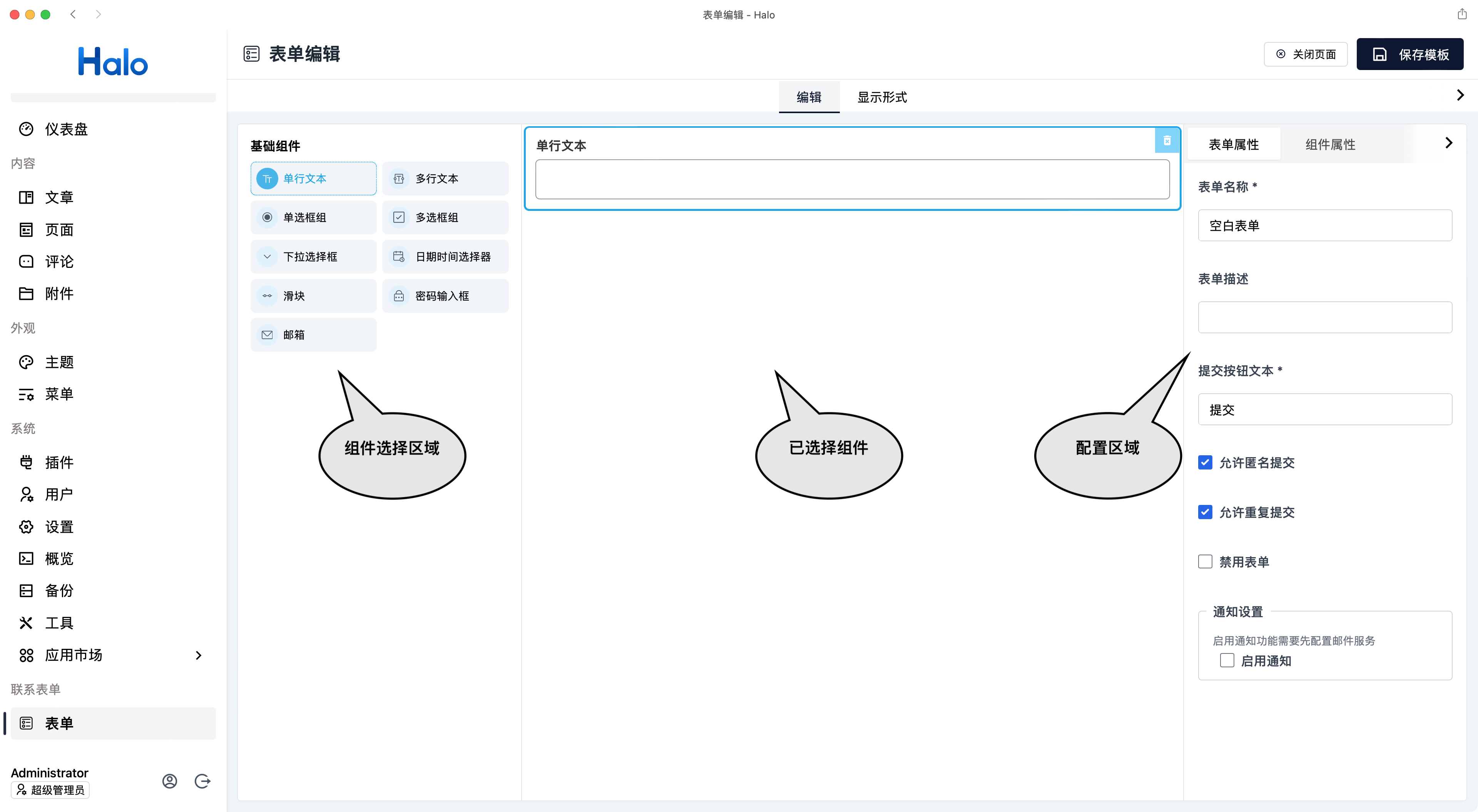
如图,这个页面主要分为三个区域,分别为:
- 组件选择区域:这个区域显示了目前可用的表单项类型,可以选中之后拖动到中间的区域。
- 已选择组件:此区域显示目前已经添加的表单项,选中某个项之后可以在右侧显示对应的配置。
- 配置区域:此区域分为表单属性和组件属性,表单属性为当前整个表单可配置的选项,组件属性为当前选中组件的可配置选项。
表单属性
如上所述,我们可以为当前表单配置一些属性,以下是具体配置和作用描述:
- 表单名称:最终显示在表单上方。
- 表单描述:用于描述表单作用。
- 提交按钮文本:表单下方的提交按钮文本,默认为提交。
- 允许匿名提交:如果勾选,访客无需登录即可提交表单。
- 允许重复提交:如果勾选,访客可以提交多次,此选项会自动取消勾选允许匿名提交。
- 禁用表单:如果勾选,此表单将无法提交。
- 通知设置:勾选启用通知并配置收件人之后,如果有访客提交了表单,会收到通知邮件。此功能需要配置邮件通知。
设计完成表单之后,点击右上角的保存模板按钮即可。