内容限制方式
注意,目前仅针对文章和页面中的默认编辑器进行了适配,可以很方便的插入分割区域和框选隐藏内容,其他编辑器插件请参考下面的说明:
- 内容分割:需要在显示与隐藏内容中间插入
<separator></separator>的 HTML 标签即可。 - 隐藏部分内容,按照
<separator-start></separator-start>隐藏内容<separator-end></separator-end>的方式添加 HTML 标签即可。 - 此方式需要保证编辑器不对此标签进行转义,目前应用市场中的 Markdown 插件都会对非安全 HTML 标签进行转义,可能导致功能无法使用,如果你只使用 Markdown 编辑器,建议确定需求再购买。
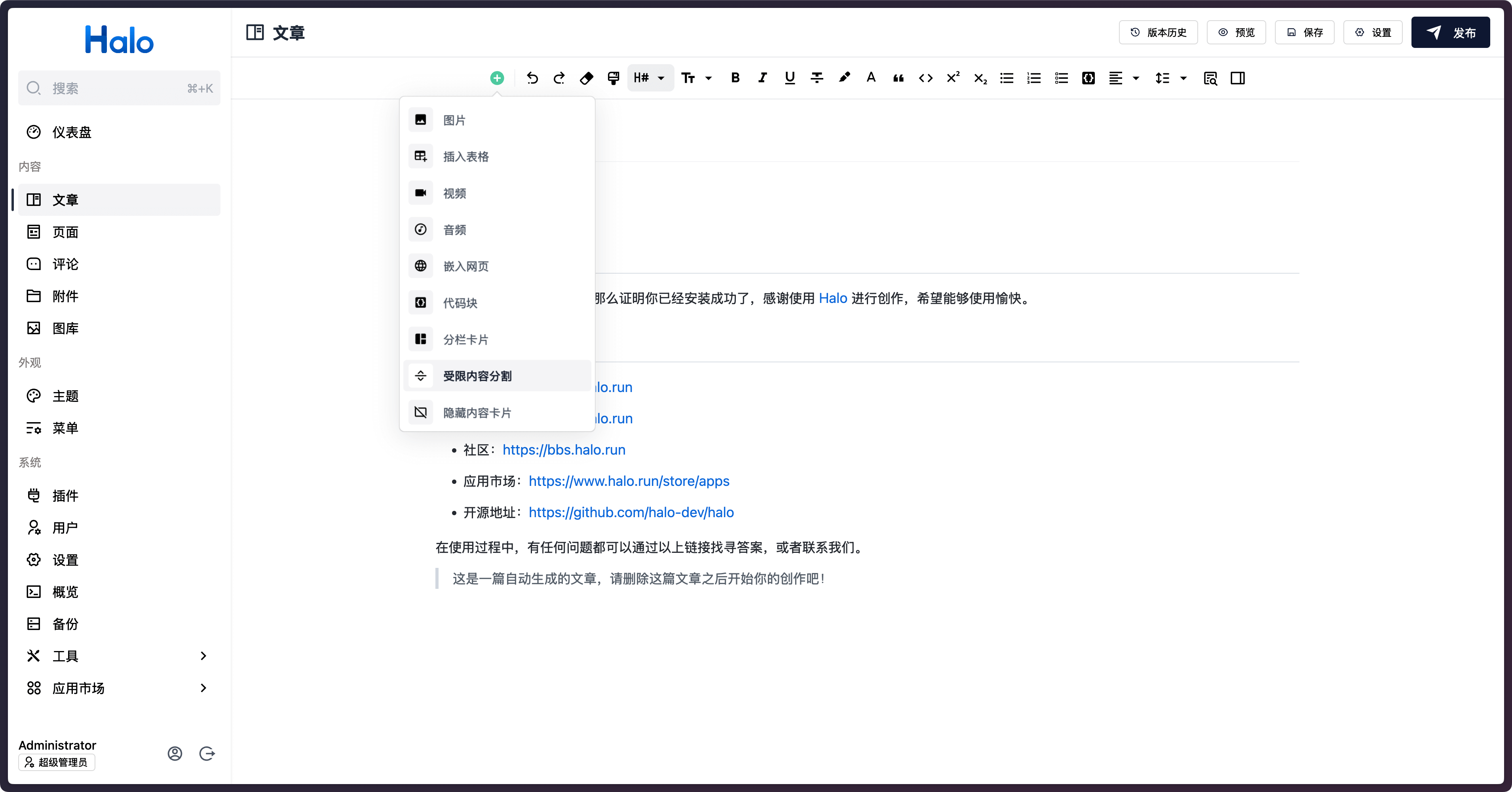
分割内容
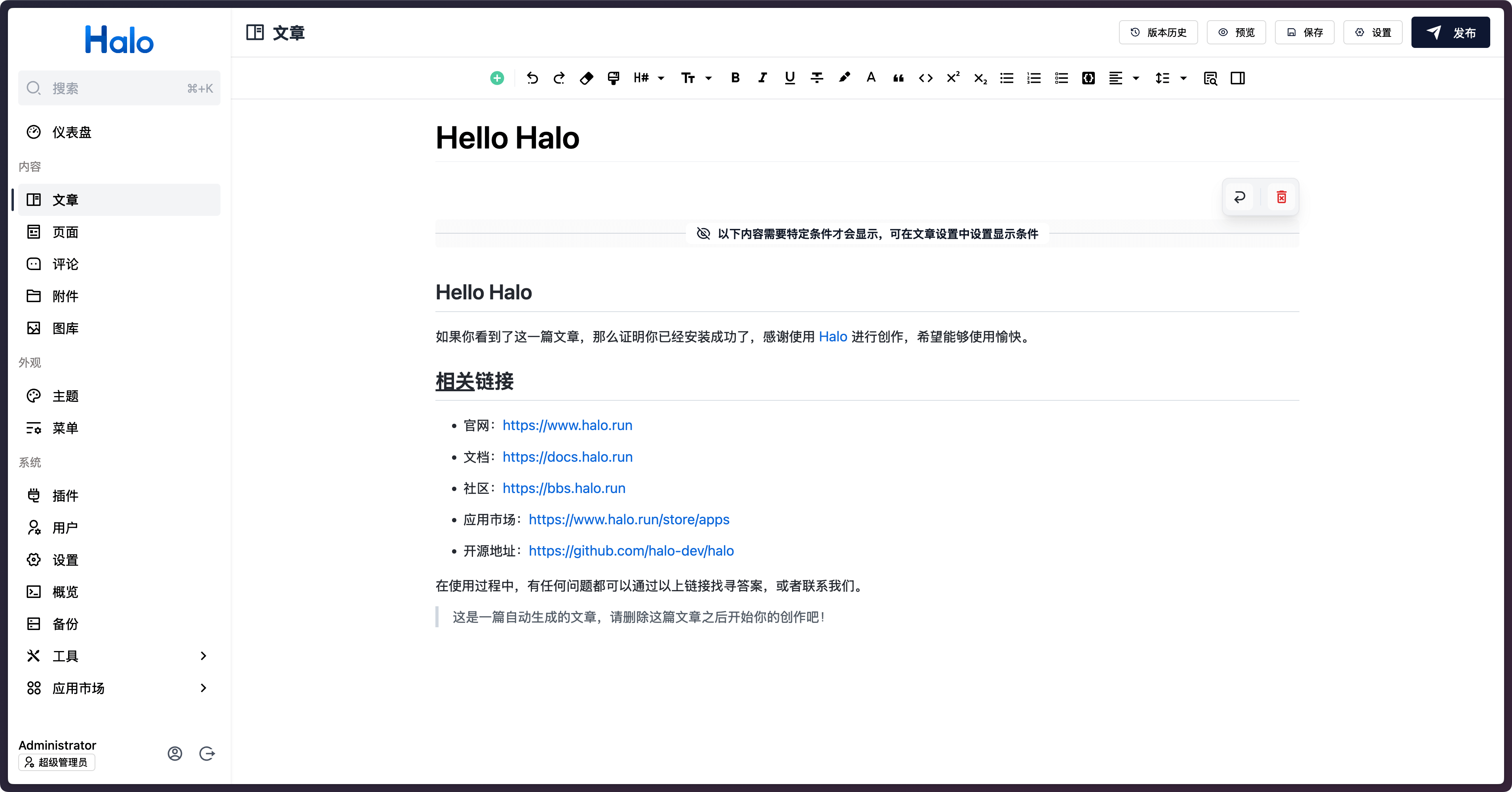
选择编辑器工具栏的 受限内容分割 即可分割内容,分割线下方的内容即代表隐藏的部分。


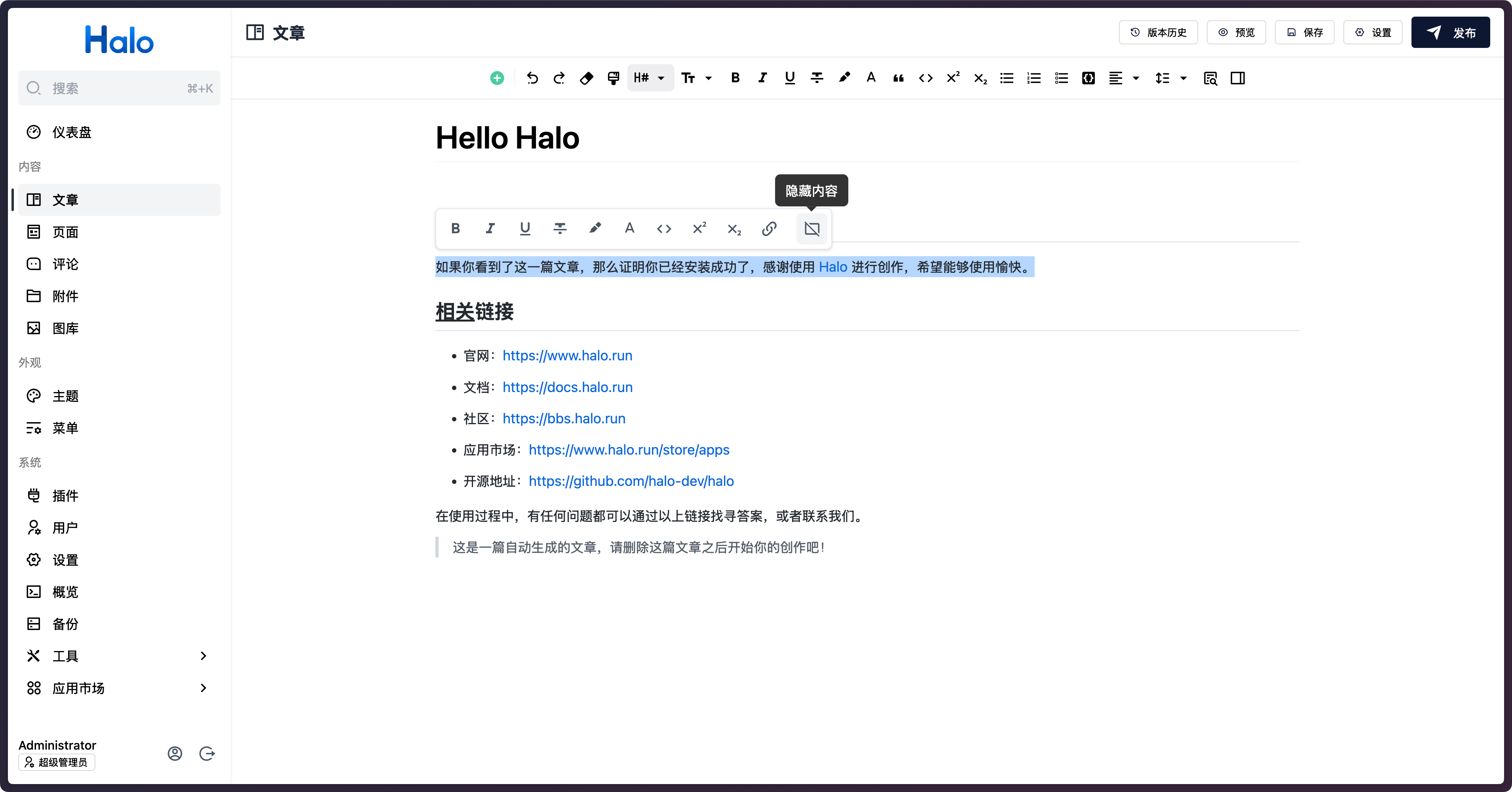
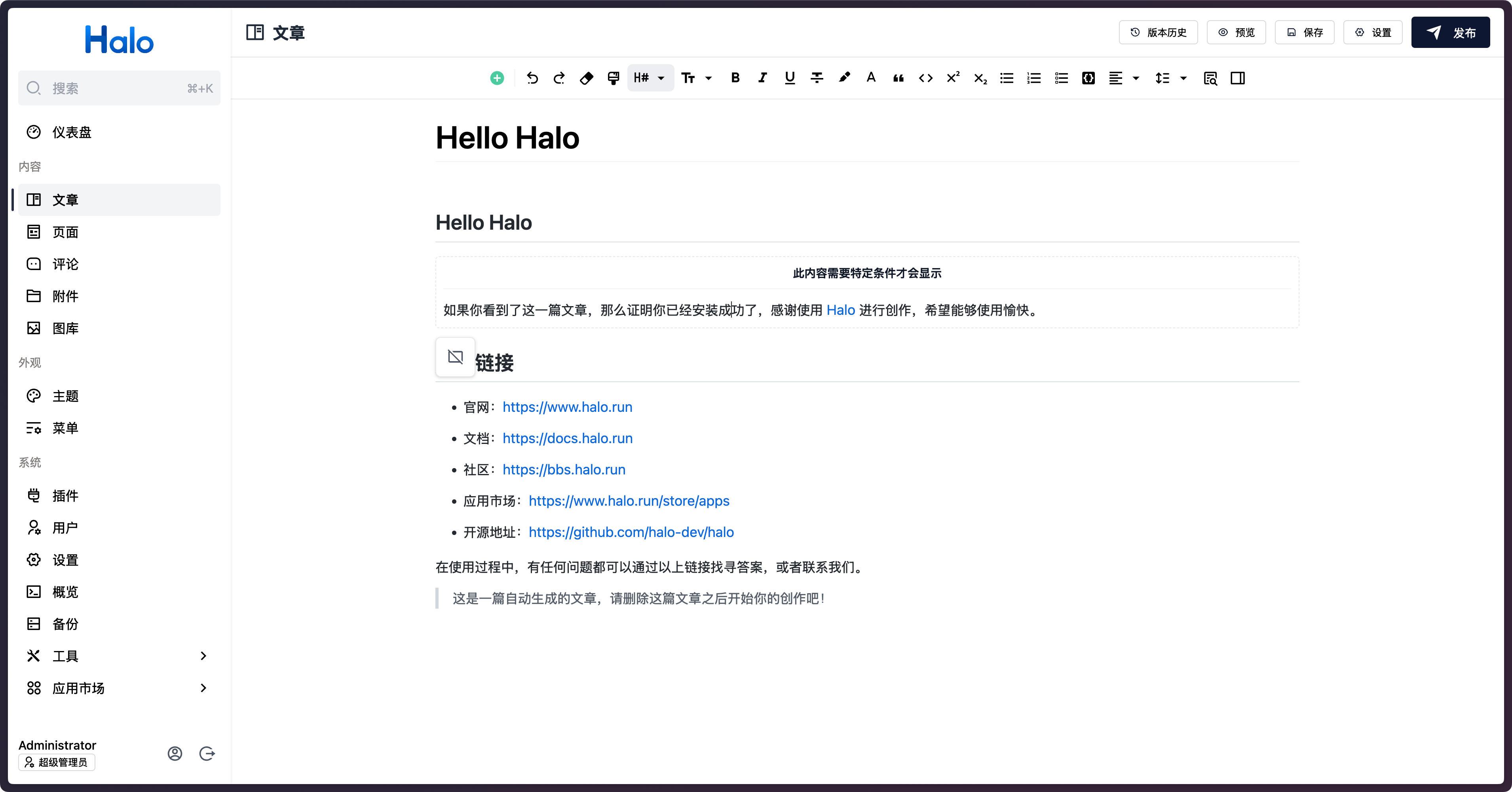
框选内容隐藏
除了使用 受限内容分割 功能,也可以选择任意内容进行隐藏,如下图:


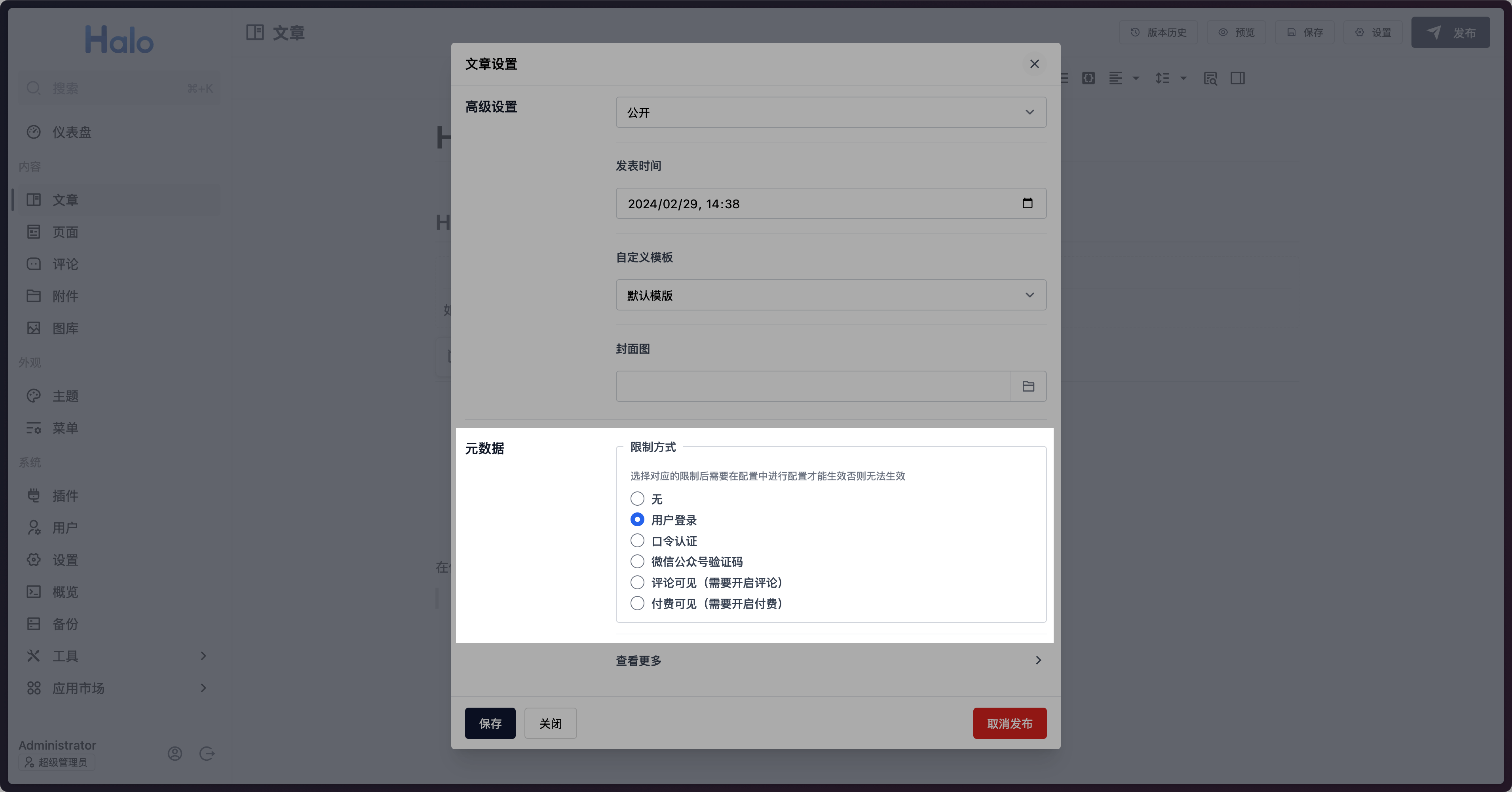
设置限制方式
在文章或者页面的设置中选择所需的限制方式即可。

但请特别注意,部分限制方式需要提前配置才能生效: